EdSmart Integration to Canvas
EdSmart can be integrated into the Canvas learning management system for parents and students to view and complete their online forms. The integration is achieved by adding EdSmart as an LTI application to Canvas.
It is important that parent/student data in EdSmart is being synced from the same source as Canvas, as we are relying on both Canvas and EdSmart to have the same unique identifiers for parents and students.
The school must request a key/secret pair of credentials from EdSmart to enable the integration, however, there is no engineering work required, the configuration is achieved via the Canvas interface.
Add the EdSmart App
- Log into Canvas as an Admin
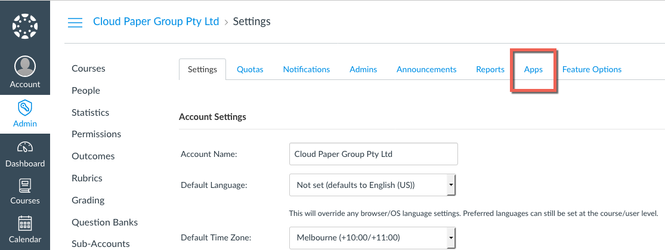
- Click Admin > [Account Name] > Settings
- Click Apps tab
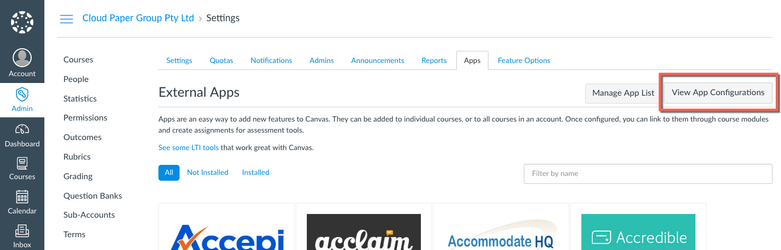
Click the button View App Configurations
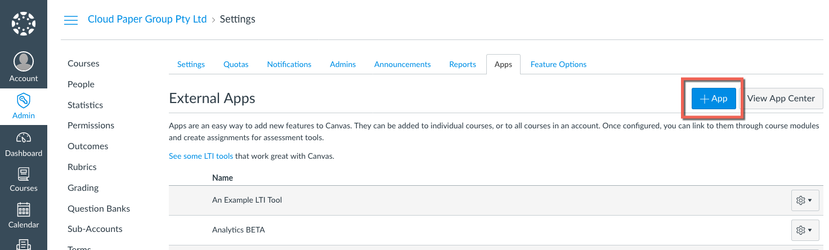
Click the Add App button
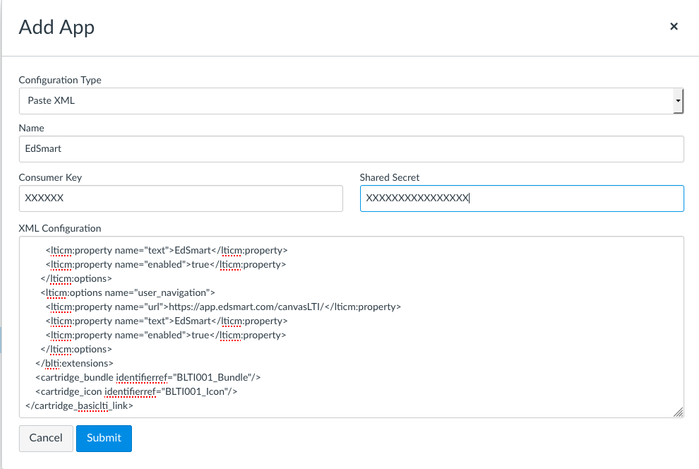
In the pop up window set the following values
- Configuration Type = Paste XML
- Name = EdSmart
- Key and Secret should be set to the values provided by EdSmart Support
In the XML Configuration box paste the following text:
<?xml version="1.0" encoding="UTF-8"?> <cartridge_basiclti_link xmlns="http://www.imsglobal.org/xsd/imslticc_v1p0" xmlns:blti = "http://www.imsglobal.org/xsd/imsbasiclti_v1p0" xmlns:lticm ="http://www.imsglobal.org/xsd/imslticm_v1p0" xmlns:lticp ="http://www.imsglobal.org/xsd/imslticp_v1p0" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation = "http://www.imsglobal.org/xsd/imslticc_v1p0http://www.imsglobal.org/xsd/lti/ltiv1p0/imslticc_v1p0.xsd http://www.imsglobal.org/xsd/imsbasiclti_v1p0http://www.imsglobal.org/xsd/lti/ltiv1p0/imsbasiclti_v1p0.xsd http://www.imsglobal.org/xsd/imslticm_v1p0http://www.imsglobal.org/xsd/lti/ltiv1p0/imslticm_v1p0.xsd http://www.imsglobal.org/xsd/imslticp_v1p0http://www.imsglobal.org/xsd/lti/ltiv1p0/imslticp_v1p0.xsd"> <blti:title>EdSmart</blti:title> <blti:description>EdSmart Forms</blti:description> <blti:icon></blti:icon> <blti:launch_url>https://app.edsmart.com/lti/</blti:launch_url> <blti:extensions platform="canvas.instructure.com"> <lticm:property name="tool_id">edsmartprod</lticm:property> <lticm:property name="privacy_level">public</lticm:property> <lticm:property name="domain">app.edsmart.com</lticm:property> <lticm:options name="course_navigation"> <lticm:property name="url">https://app.edsmart.com/lti/</lticm:property> <lticm:property name="text">EdSmart</lticm:property> <lticm:property name="visibility">public</lticm:property> <lticm:property name="default">enabled</lticm:property> <lticm:property name="enabled">true</lticm:property> </lticm:options> <lticm:options name="account_navigation"> <lticm:property name="url">https://app.edsmart.com/lti/</lticm:property> <lticm:property name="text">EdSmart</lticm:property> <lticm:property name="enabled">true</lticm:property> </lticm:options> <lticm:options name="user_navigation"> <lticm:property name="url">https://app.edsmart.com/lti/</lticm:property> <lticm:property name="text">EdSmart</lticm:property> <lticm:property name="enabled">true</lticm:property> </lticm:options> </blti:extensions> <cartridge_bundle identifierref="BLTI001_Bundle"/> <cartridge_icon identifierref="BLTI001_Icon"/> </cartridge_basiclti_link>
End result will look something like this
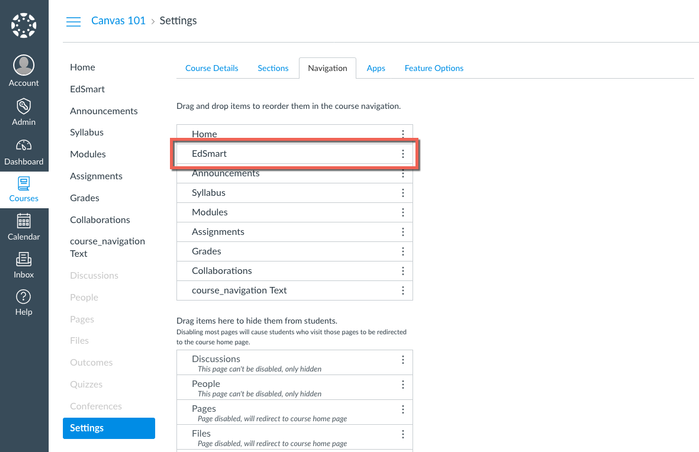
Add app to Menu
- Go to a Course, and click Settings
- If the EdSmart app is in the ‘hidden’ section at the bottom, drag it to the appropriate position in the list of menu items above